오늘 학습 주제
1. Origin
2. SOP
3. CORS
4. CSP
Origin(출처, 기원)
- Origin -

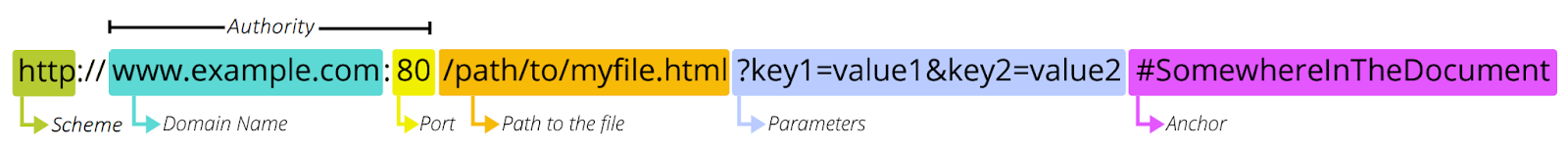
웹 페이지나 웹 어플리케이션에서 리소스가 로드되는 출처(origin)
Scheme = 프로토콜
Domain Name or IP Address = Host Address
Port = Origin을 고유하게 식별하는 중요한 구성 요소
HTTP(80) HTTPS(443)
URL에 포트가 명시되지 않으면 기본 포트가 사용(= 생략 가능)
Anchor = Fragment = 책갈피 = 해당 문서 내에서의 특정 위치
SOP(Same Origin Policy, 동일 출처 정책)
- SOP-
웹 보안을 강화하기 위한 웹 브라우저의 핵심 보안 정책 중 하나로
웹 페이지의 스크립트가 다른 출처의 문서나 리소스에 접근하는 것을 제한하여 보안을 강화
일반적으로 웹 어플리케이션은 기원이 다른 리소스를 사용할 수 있음
http://www.exam.com/index.html
==============================
<img src="http://www.test.com/myimage.gif" />
<script src="http://www.test.com/lib.js"></script>
단, JavaScript를 이용해서 리소스를 가져오는 경우는 동일 기원에서 가져 온 것만 사용할 수 있도록 제한
= ajax 통신을 통해서 가져오는 경우
CORS(Cross-Origin Resource Sharing, 교차 출처 자원 공유)
- CORS -
웹 페이지에서 다른 출처의 리소스에 접근하는 것을 허용하기 위한 보안 기능
기본적으로 브라우저는 Same-Origin Policy에 따라 다른 출처에서 리소스에 접근하는 것을 제한하지만
CORS는 이를 우회하고 안전하게 Cross-Origin 요청 가능
Access-Control-Allow-Origin: https://trusted-origin.com
'https://trusted-origin.com'출처로부터의 요청을 허용하는 CORS 헤더 설정
CSP(Content Security Policy, 컨텐츠 보안 정책)
- CSP -
XSS 공격을 방어하기 위한 브라우저의 보안 정책
개발자 작성한 스크립트 코드와 공격자가 작성한 스크립트 코드를 구분하기 위한 방법
응답 헤더에 Conent-Security-Policy 헤더를 통해서 제공하는 정보를 이용해서 판단
교차 사이트 스크립팅(XSS)과 데이터 주입 공격을 비롯한 특정 유형의 공격을 탐지하고
완화하는데 도움이 되는 추가 보안 계층
default-src 'none';
script-src
'self'
www.googletagmanager.com platform.twitter.com syndication.twitter.com 'sha256-ewTm8QMx/IkmbIFAIapvCHoCrGgIIHhn8qKC7/5Y2Ro='
'unsafe-hashes'
'sha256-mplq9U9bn5xLaFQjbIOde0Eu7cXsI2xaTPex2jLztp0=';
style-src
'self'
cdnjs.cloudflare.com fonts.googleapis.com
'sha256-5g0QXxO6NfvHJ6Uf5BK/hqQHtso8ZOdjlnbyKtYLvwc=';
font-src
fonts.gstatic.com cdnjs.cloudflare.com;
img-src
'self'
syndication.twitter.com;
frame-src
platform.twitter.com;
connect-src
www.google-analytics.com;세미콜론으로 구분된 것을 지시문이라고 함
CSRF(Cross-Site Request Forgery, 크로스 사이트 요청 위조)
- CSRF -
서버에서 요청 주체와 요청 절차를 확인하지 않고 요청을 처리하는 경우
희생자의 권한으로 요청이 실행되는 취약점
찾기가 매우 어렵다
- CSRF 방어 기법 -
(1) 주요 기능에 대해서 재인증, 재인가 해야 한다
중요 기능:
데이터를 생성 수정 삭제하는 기능중요 정보를 다루는 기능돈을 다루는 기능 등
재인증, 재인가: 다단계 인증을 적용
(2) 정상적인 절차에 따른 요청인지를 확인 후 요청을 처리한다
(2-1) 선행 페이지에서 토큰(텍스트 기반)을 부여하고 처리 페이지에서 토큰을 검증세션과 같은 서버 내부에 저장
(2-2) CAPTCHA = 요청 과정에 사용자가 참여(관여)하도록 만드는 것자동화된 요청을 방지
사용자와의 상호작용(interaction)을 통한 요청
(2-3) reCAPTCHA
CSRF는 웹 방화벽으로 막기가 힘들다
사용자가 요청하지 않았을 뿐 요청에는 문제가 없기 때문
웹 방화벽: 악의적인 SQL 쿼리나 스크립트가 웹 어플리케이션으로 삽입되는 것을 방지
'SK shieldus Rookies 16기' 카테고리의 다른 글
| [SK shieldus Rookies 16기] 클라우드 기반 스마트 융합 보안 과정 교육 정리(43일차) (0) | 2023.12.22 |
|---|---|
| [SK shieldus Rookies 16기] 클라우드 기반 스마트 융합 보안 과정 교육 정리(42일차) (0) | 2023.12.21 |
| [SK shieldus Rookies 16기] 클라우드 기반 스마트 융합 보안 과정 교육 정리(40일차) (0) | 2023.12.19 |
| [SK shieldus Rookies 16기] 클라우드 기반 스마트 융합 보안 과정 교육 정리(39일차) (1) | 2023.12.18 |
| [SK shieldus Rookies 16기] 클라우드 기반 스마트 융합 보안 과정 교육 정리(38일차) (0) | 2023.12.15 |
